作者简介:陈明,中通快递安全研发工程师,目前负责中通快递信息安全自动化平台的开发和渗透测试工作。个人研究方向包括但不限于安全工具自动化开发、渗透测试、漏洞挖掘,对前沿的技术有着狂热的追求。
背景
甲方安全建设中有一个很重要的环节,即业务迭代上线前的安全检测。大部分公司的产品研发部门都会配备一个或多个质量测试工程师负责把关软件质量。
然而术业有专攻,质量测试工程师能够得心应手地应对软件功能方面的缺陷,却由于自身安全领域专业知识的缺失导致很难识别安全风险。
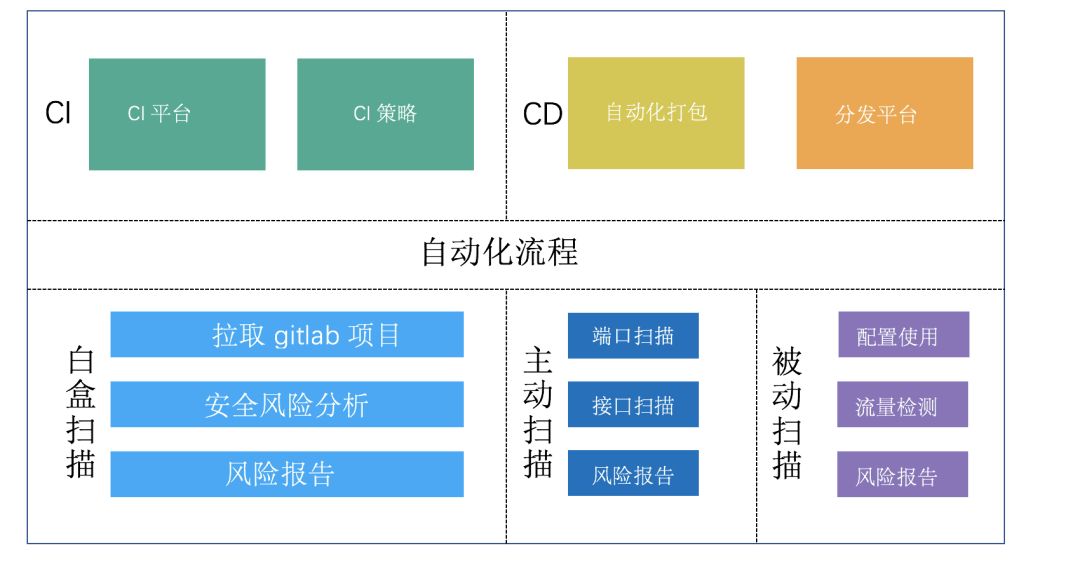
针对这一问题常采用的做法就是由甲方安全人员定期对业务线进行安全检查,但这种做法有很强的滞后性,一个业务从上线到被发现安全问题可能跨越了很长的周期。最理想的效果是在业务上线之前能够将安全风险“扼杀”,于是很多公司在业务上线会安排人工进行安全测试,但这种做法不够节省人力。上述提到的两个做法都有一定的弊端,一种更好的方案是在发布流程中加入自动化安全扫描,方案框架如下:

图1. CI/CD中嵌入安全自动化
问题与挑战
业务部门迫切希望安全团队能够在业务上线之初就发现安全问题, 但每天面对大量集成发布,安全人员在“人力匮乏”的情况不太可能都将人力参与进来。即便如此,保障公司几百个业务系统的安全,仍然是我们团队的重要使命。
安全团队考虑在整个 CI/CD 流程中加入自动化安全检测(分为白盒和黑盒,这里暂时只探讨黑盒)。常见的做法是由安全团队提供一个在线的 web 漏洞扫描器。现代的 web 漏洞扫描器检测原理如下:
使用网络爬虫(基于 chrome headless 或者 phantomjs )爬行 web 应用
对爬行到的接口进行安全检测
在实际应用场景中,上述的做法仍然会有如下几个缺陷:
无法爬取到需要人机交互的的接口
效率低下,每次迭代发布就要重新爬行全站检测
发布流程中会有质量测试工程师对业务中更新的接口进行测试。如果能够抓取到测试工程师在质量测试过程产生的流量并进行安全检测,就能完美地解决上面提到的两个问题。
业界常见的方式是利用网络代理(通过配置浏览器网络代理)捕获流量再进行安全测试,这种方式具有可跨平台的优势。中通安全团队决定在利用传统方式(通过配置浏览器网络代理)的同时加入另外一种全新的方式-利用浏览器插件捕获流量并作为和后端交互的媒介。利用浏览器插件比直接通过网络代理具有如下优势:
客户端调试更加方便
测试时不需要为 fiddler 配置双重代理
交互性好,可以给用户下发桌面通知
结合服务端能够检测存储型 xss 的优势
下面会讲解这种方式具体的实现细节。
Hunter架构
系统定名为 hunter,寓意是能够像猎人捕获猎物一样敏锐地发现漏洞。服务器端持久化存储使用了 mysql 数据库,消息队列选择 rabbitmq,在扫描结束之后会发送提醒通知。整个扫描器架构设计如下:

图2.hunter架构图
浏览器
用户新建任务时,需要对浏览器插件中的抓取规则进行配置,配置完成之后会将用户的请求流量发送到 API(Application Programming Interface, 应用程序编程接口),为 hunter 安全检测提供数据源。
API
主要包含接收浏览器发送的流量、sso 中心鉴权、创建停止任务、将捕获而来的流量推送到消息队列、提供扫描结果。
消息队列
由于 sql 注入检测和 xss 检测需要较长的时间,故使用 rabbitmq 提供的 Fanout Exchange 模式绑定到多个 queue。sql 注入检测和 xss 检测的 queue 被专门的 consumer 进行消费。
分布式检测引擎
采用分布式部署方案,可以部署多个消费节点。消费节点从 queue 中消费到流量之后进行单 url 多 poc 的检测方式。
通知
检测引擎在执行完成之后会对使用者进行邮件、钉钉、微信等方式的通知。
可视化平台
在 hunter 的最初版中,扫描报告只会在检测引擎执行完成之后通过邮件发送。质量测试同事反映日常工作邮件太多很容易堆压扫描报告邮件,希望我们提供一个平台展示用户的所有历史任务和安全扫描报告。
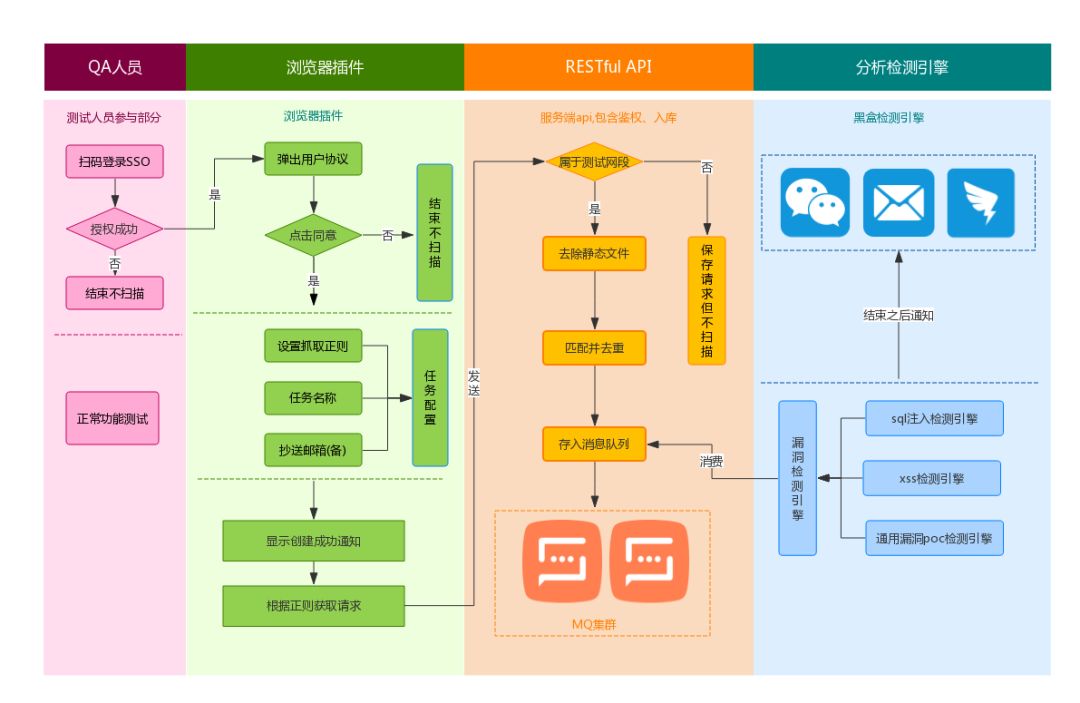
主要模块分为四个部分:QA 人员、浏览器插件、RESTfulAPI、分布式分析检测引擎,各模块之间的详细交互流程如下:

图3.hunter使用流程参与角色和架构
后续的开发进度和思路也是依据此图展开,下面将分析各个模块,并重点讲解浏览器插件和分布式分析检测引擎的实现(姑且将浏览器插件称为客户端,以下都以 chrome 插件为例)。
具体实现
客户端
结合上图3分析可知,在每次新建任务时,用户使用客户端会在当前网页弹出用户协议。用户需要在阅读协议并同意授权之后才能新建扫描任务。
弹出用户协议
客户端要想在当前网页窗口弹出用户协议,必须要获得整个页面上下文。翻阅 Google Chrome Extensions 文档可知,在 content-script.js 中可以实现这个功能。实现思路比较简单:在 content-script.js 中可以通过 $("html")直接增加对话框并显示。
设置信息
除此之外,用户在每次扫描开始之前需要配置一些基本信息:正则匹配规则(抓取哪个域名下的请求),任务名和抄送邮箱(扫描结束之后会抄送邮件通知)。因为一次扫描过程的接口范围可能是未知的(大部分情况下,A 域名系统只会调用 A 域名下的接口,但是还有可能 A 域名系统调用 B 域名接口,这点可能是用户提前未知的),所以需要每个新任务的正则匹配规则是可以动态设置的。
抓取请求
可以在 background.js 中调用 chrome.webRequest.onBeforeRequest 和chrome.webRequest.onBeforeSendHeaders 来抓取 chrome 的网络请求。(具体做法可以参考 https://developer.chrome.com/extensions/webRequest)
这里需要注意的是任何函数在 background.js 只要被调用,就会一直常驻在 chrome后台。所以在用户点击停止任务之后,客户端一定要移除监听器。content-script.js 和background.js 之间的通行可以通过 chrome.runtime.sendMessage 函数。
RESTful API
客户端将捕获到的网络请求封装之后会发送到 RESTful API 服务端,服务端会解析请求并判断请求中的待检测接口是否属于合法白名单范围(例如白名单为测试环境网段,防止向生产环境写入脏数据)。在通过白名单检测之后,会推送到 rabbitmq 中等待分析引擎节点消费。
分析检测引擎
在每次新建任务时,客户端会向 RESTful API 发送一条包含新建任务标识和正则匹配规则的消息。同理在每次结束任务时也会发送一条带有结束任务标识的消息。分析检测引擎在消费到结束任务标识之后会通过邮件等方式通知相关人员。
因为 sql 注入检测和xss检测相对需要较久的时间,所以决定通过Fanout Exchange模式绑定到单独的 queue。通用类的漏洞(大型 CVE、服务弱口令等)检测往往不需要太久的时间,可以直接放入到一个 queue。整个扫描引擎是采用 POC 插件形式,在后续漏洞检测拓展方面比较灵活。网上关于此类的文章很多,这里不做展开。我将会重点讲下检测存储型xss方面的思路。
存储型 xss 的检测
反射型/DOM 型 xss 检测可以利用后端的 chrome headless 进行检测。检测 xss 的思路为:
监听页面的弹窗事件
查看页面中是否有新建立的标签
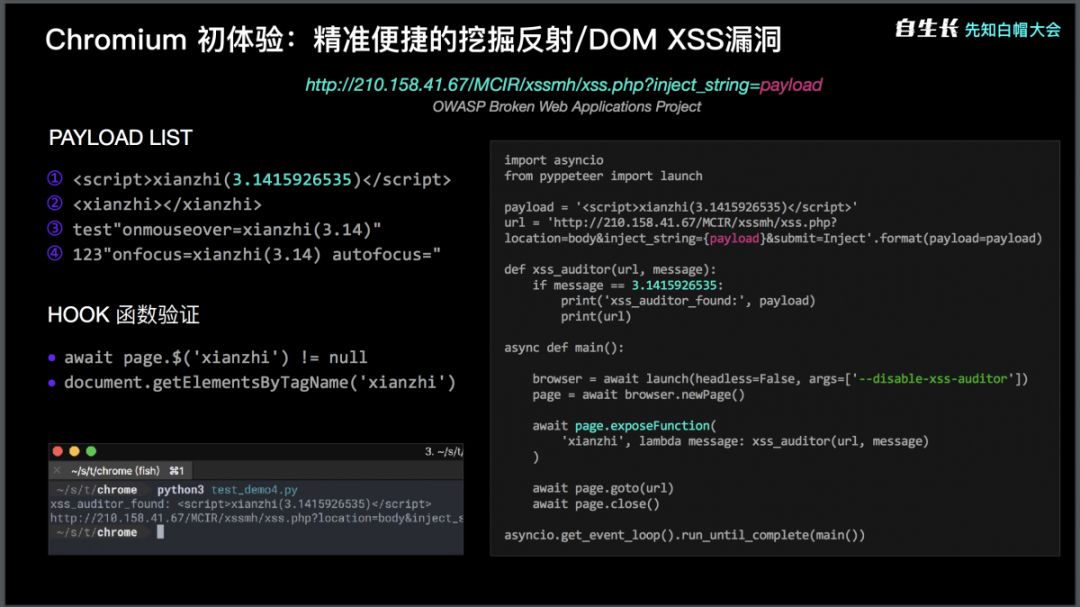
具体的实现由于篇幅较长,网上也有很多资料,故这里不打算展开。猪猪侠在先知白帽大会分享的 web2.0 启发式爬虫实战详细地提到过检测反射/DOM xss 检测原理。

图4.chromium检测反射/DOM型XSS的具体方法
反射型 xss 的输入和输出在同一个网页中,可以直接构造检测。但是对于存储型xss (这种输入和输出位置分开的情况)直接检测并不一帆风顺,难点在于 xss 检测引擎并不知道具体的输出位置。可以利用客户端是浏览器插件这一特性,让其具备检测 xss 的能力。
客户端(浏览器插件)除了具有捕获网络请求并发送到服务端 RESTful API 的功能,还有另外一个功能就是检测当前网页中是否触发了 xss。客户端会去分析质量测试工程师打开的网页中是否触发已经提前构造的(由后端的 chrome headless 检测时插入的污染字符)payload。客户端在检测到 payload 之后会向 RESTful API 发送一条检测到xss的消息,其中包含具体的输入位置( payload 中包含输入请求的 requestid)。
通过 chrome headless 后端检测反射性/DOM型 xss,客户端检测存储型 xss 这两种方式可以基本覆盖到所有xss类型的漏洞检测。
既然客户端是基于浏览器插件开发而成,那么将赋予了我们更多的想象力和可能性。这里脑洞开一下,比如在检测到漏洞之后利用插件自动截图或者生成小视频并发送到服务端进行保存,以便后续更加方便的复盘、查阅。
使用实践
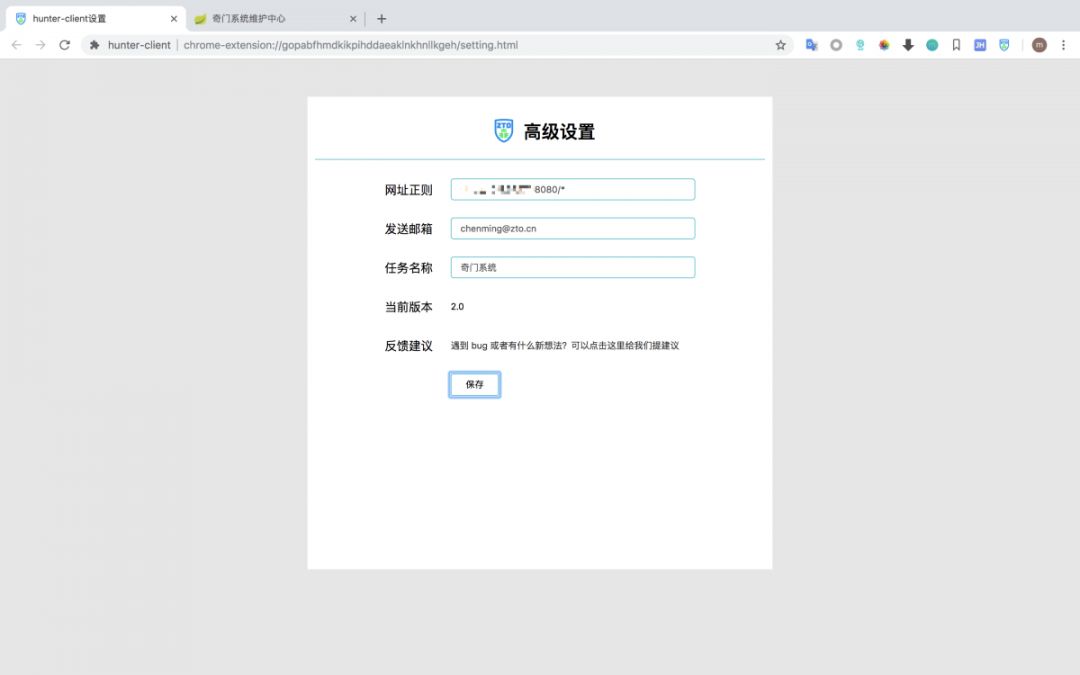
在每次新建任务的时候,用户需要配置正则抓取规则、抄送邮件、任务名称。

图5.客户端新建任务时的配置
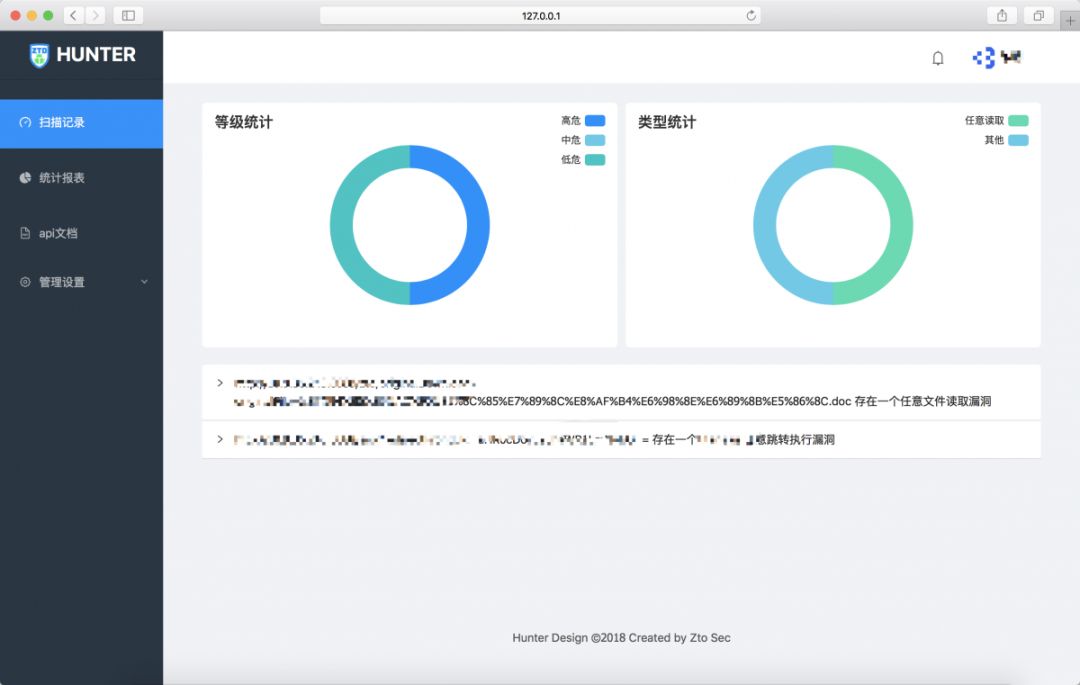
配置完成之后,质量测试工程师进行正常的接口测试即可。在每次扫描结束之后,用户可以自行登录 hunter 后台进行查看历史扫描记录。如果质量测试同学对漏洞信息感兴趣,可以单独查看每一条漏洞详细信息。

图6.一次扫描记录

图7.漏洞详情

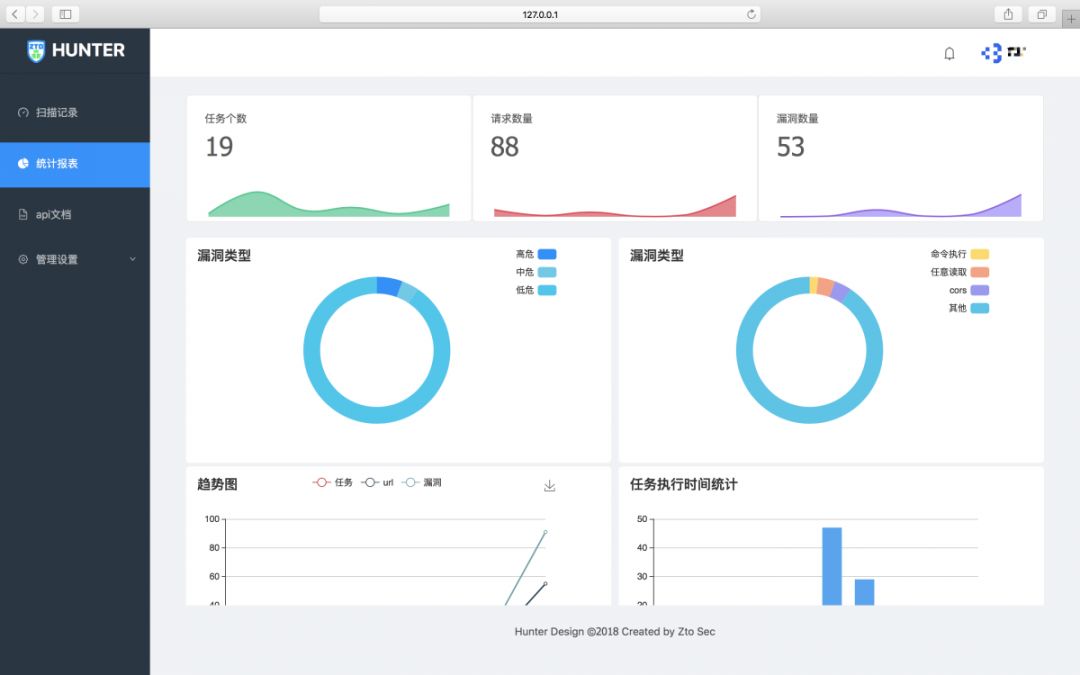
图8.统计报表
Hunter 现已开发完成并在公司内部推广使用,同时发现质量测试工程师在检测出漏洞之后会表现出前所未有的亢奋(阴险脸)。
总结和展望
目前 hunter 能够发现除越权漏洞之外的所有常见 web 漏洞(关于越权检测我们团队有一些想法正在实践,如果您有兴趣的话可以投简历,加入我们团队和我们一起探讨哦!)。未来的工作是不断增加扫描插件、加强线上运营、结合内部权限系统进行越权漏洞方面的检测。希望能够通过多种维度的扫描和检测尽可能将安全风险在上线之前扼杀。很多质量测试同事在使用 hunter 发现漏洞之后对信息安全兴趣高涨,我们也会挑选经典的案例整理成wiki提供给感兴趣的同事查阅。未来我们计划将 hunter 系统开源,希望能够帮助到更多的企业。
参考链接:
Chrome extensions 开发文档:https://developer.chrome.com/extensions/webRequestWEB2.0 启发式爬虫实战:https://xzfile.aliyuncs.com/upload/zcon/2018/11_WEB2.0%E5%90%AF%E5%8F%91%E5%BC%8F%E7%88%AC%E8%99%AB%E5%AE%9E%E6%88%98_%E7%8C%AA%E7%8C%AA%E4%BE%A0.pdf团队介绍
中通信息安全团队是一个年轻、向上、踏实以及为梦想而奋斗的大家庭,我们的目标是构建一个基于海量数据的全自动信息安全智能感知响应系统及管理运营平台。我们致力于支撑中通快递集团生态链全线业务(快递、快运、电商、传媒、金融、航空等)的安全发展。我们的技术栈紧跟业界发展,前有 React、Vue,后到 Golang、Hadoop、Spark、TiDB、AI 等。全球日均件量最大快递公司的数据规模也将是一个非常大的挑战。我们关注的方向除了国内一线互联网公司外,也关注 Google、Facebook、Amazon 等在基础安全、数据安全等方面的实践。
声明:本文来自中通安全应急响应中心,版权归作者所有。文章内容仅代表作者独立观点,不代表安全内参立场,转载目的在于传递更多信息。如有侵权,请联系 anquanneican@163.com。
